Aqua-Vita / UNIVET
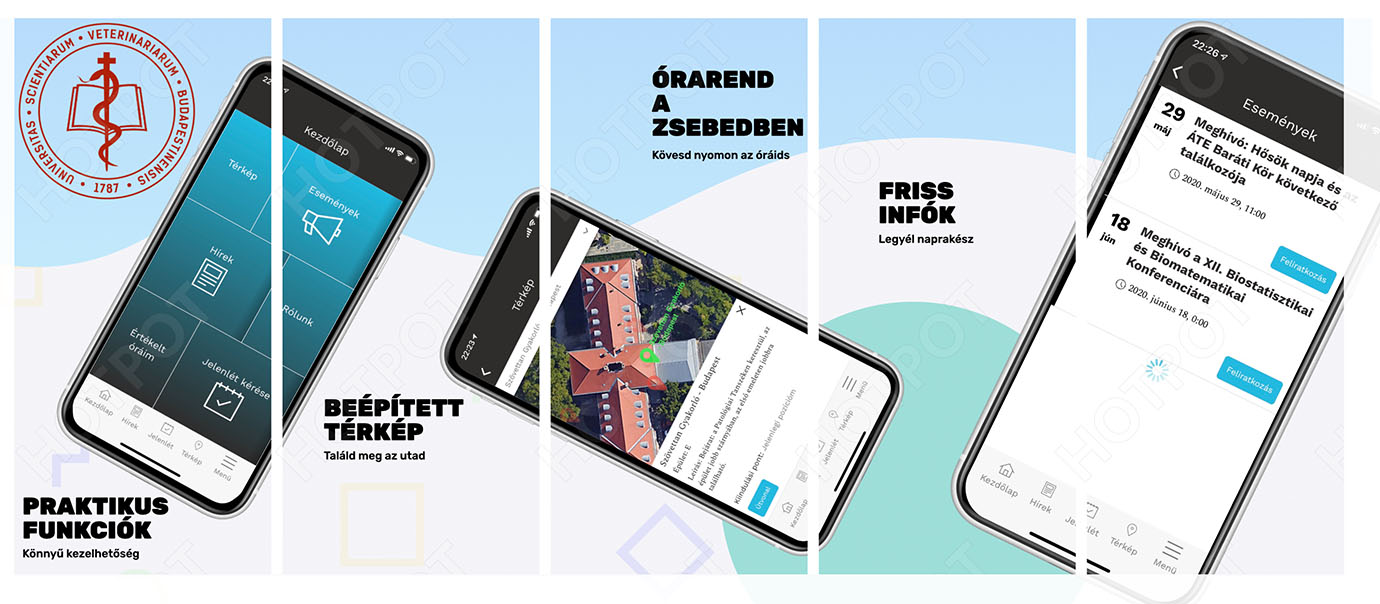
Wir haben eine App für die Veterinärmedizinische Universität erstellt, um Lehrern und Schülern die administrative Arbeit und Kommunikation zu erleichtern. Mit Hilfe der App haben wir unter anderem versucht, den Zeitplan auf dem neuesten Stand zu halten, die Anwesenheit der Klasse zu bestätigen, den Lehrer zu bewerten und dies auf dem Campus herauszufinden.
{;}
Software-Design
Versöhnungen
Nach einer gründlichen Spezifikation haben wir die Datenbank entworfen und Verhandlungen mit den Dienstleistern aufgenommen, mit denen das endgültige System kommunizieren musste, damit wir alle Informationen hatten, die wir für die Software-Integration benötigten. Wir haben die Entwicklungssprints entworfen. Und unser Projektmanager hielt alle Beteiligten auf dem Laufenden, wann, an wen, welche Aufgaben, damit wir die Arbeit pünktlich übergeben konnten.
Entwicklung
Schritte zur Anwendungsentwicklung
Die grafischen Entwürfe der Anwendung wurden so gestaltet, dass sie zum Bild der Universität passen. Nach der Annahme des Plans folgte die Entwicklung der Datenbankarchitektur. Wir haben für jede Funktion automatisierte Tests erstellt, um so viele Fehler wie möglich während der Entwicklung zu beseitigen. Der nächste Schritt war die Software-Integration, um die Kommunikation der erforderlichen Software herzustellen und überall dieselben Daten anzuzeigen. Schließlich mussten die Erstellung von Geschäftskonten (App Store, Google Play) und das Hochladen des Geschäfts durchgeführt werden.